After posting a successful Kitchen Tutorial Blogspot tutorial blogspot neighbor Element Method Adding a New Page Header Above this Blog Blogspot Tutorial Centre will re-convey how to add page elements.
Page elements to be added this time arriving at the bottom of your blog header as shown below
Function remains the same as a place to put the widget that is generally used by many people to place ads or horizontal menu.
Here lankah-Lankah that you should do to menabah new Page Element under Header :
5. Now find this code]]> </ b: skin> (use the CTRL + F3 u / facilitate the search for the code)
6.After the meet Copas and place the following code above the code]]> </ b: skin>
# under_header {
margin: 10px 0;
padding: 1%;
width: 100%;
}
7. Now you are looking for code similar to the following code
* Code What should you look for if you use the old blogger template
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</ b: section>
</ div>
* The code should be found if you use the new template blogger
<div id='header-outer'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</ b: section>
</ div>
8. If you have found copy and paste the code below and place it under the code above
<div id="under_header">
<b:section class='header' id='gadgetheader' preferred='yes'/>
</ div>
9. Lankah last click save
Page elements to be added this time arriving at the bottom of your blog header as shown below
Function remains the same as a place to put the widget that is generally used by many people to place ads or horizontal menu.
Here lankah-Lankah that you should do to menabah new Page Element under Header :
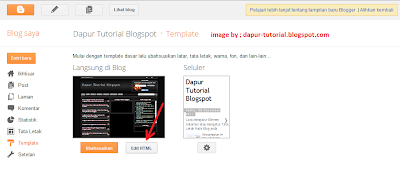
- Login using your Blogspot account select the "Template"
-
The next page will look like the following, click on the Edit HTML
5. Now find this code]]> </ b: skin> (use the CTRL + F3 u / facilitate the search for the code)
6.After the meet Copas and place the following code above the code]]> </ b: skin>
# under_header {
margin: 10px 0;
padding: 1%;
width: 100%;
}
7. Now you are looking for code similar to the following code
* Code What should you look for if you use the old blogger template
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</ b: section>
</ div>
* The code should be found if you use the new template blogger
<div id='header-outer'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</ b: section>
</ div>
8. If you have found copy and paste the code below and place it under the code above
<div id="under_header">
<b:section class='header' id='gadgetheader' preferred='yes'/>
</ div>
9. Lankah last click save





Tidak ada komentar:
Posting Komentar